Google PageSpeed Insights는 웹사이트의 속도와 사용자 경험을 최적화하기 위한 분석 및 권장 사항을 제공하는 Google에서 개발한 웹 성능 도구입니다. 모바일 및 데스크톱 장치 모두에서 웹 페이지의 성능을 평가하고 0에서 100 사이의 점수를 생성합니다. 점수가 높을수록 성능이 우수함을 나타냅니다.
PageSpeed Insights는 다음을 포함하여 웹페이지의 로드 속도에 기여하는 다양한 요인을 분석합니다.
- 서버 응답 시간: 서버가 사용자의 요청에 응답하는 데 걸리는 시간입니다.
- 렌더링 차단 리소스: 페이지 렌더링을 차단하는 JavaScript 및 CSS 파일입니다.
- 스크롤 없이 볼 수 있는 콘텐츠: 스크롤 없이 처음에 표시되는 페이지 부분입니다.
- 최소화: 코드에서 불필요한 문자를 제거하여 파일 크기를 줄이는 프로세스입니다.
- 압축: 파일을 압축하여 크기를 줄이고 전송하는 데 필요한 시간을 줄입니다.
- 이미지 최적화: 품질에 큰 영향을 미치지 않으면서 이미지 크기를 줄입니다.
- 캐싱: 웹 사이트에 대한 후속 방문이 더 빨라지도록 사용자 장치에 특정 파일을 저장합니다.
- 브라우저 렌더링: 브라우저가 웹 페이지를 렌더링하고 표시하는 방식을 최적화합니다.
PageSpeed Insights에 URL을 입력하면 웹사이트 성능을 향상시키기 위해 개선할 수 있는 영역을 강조 표시하는 자세한 보고서가 제공됩니다. 또한 각 문제를 해결하는 방법에 대한 제안 및 권장 사항을 제공합니다.
PageSpeed Insights는 유용한 정보와 권장사항을 제공하지만 웹사이트를 최적화할 때 사용자 경험, 기능, 디자인과 같은 다른 요소를 고려하는 것이 필수적이라는 점에 주목할 필요가 있습니다. 궁극적으로 목표는 성능과 사용자 만족도 사이의 균형을 맞추는 것입니다.
PageSpeed Insights을 사용하는 방법은 다음과 같습니다.
1. PageSpeed Insights에 접속 합니다.
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
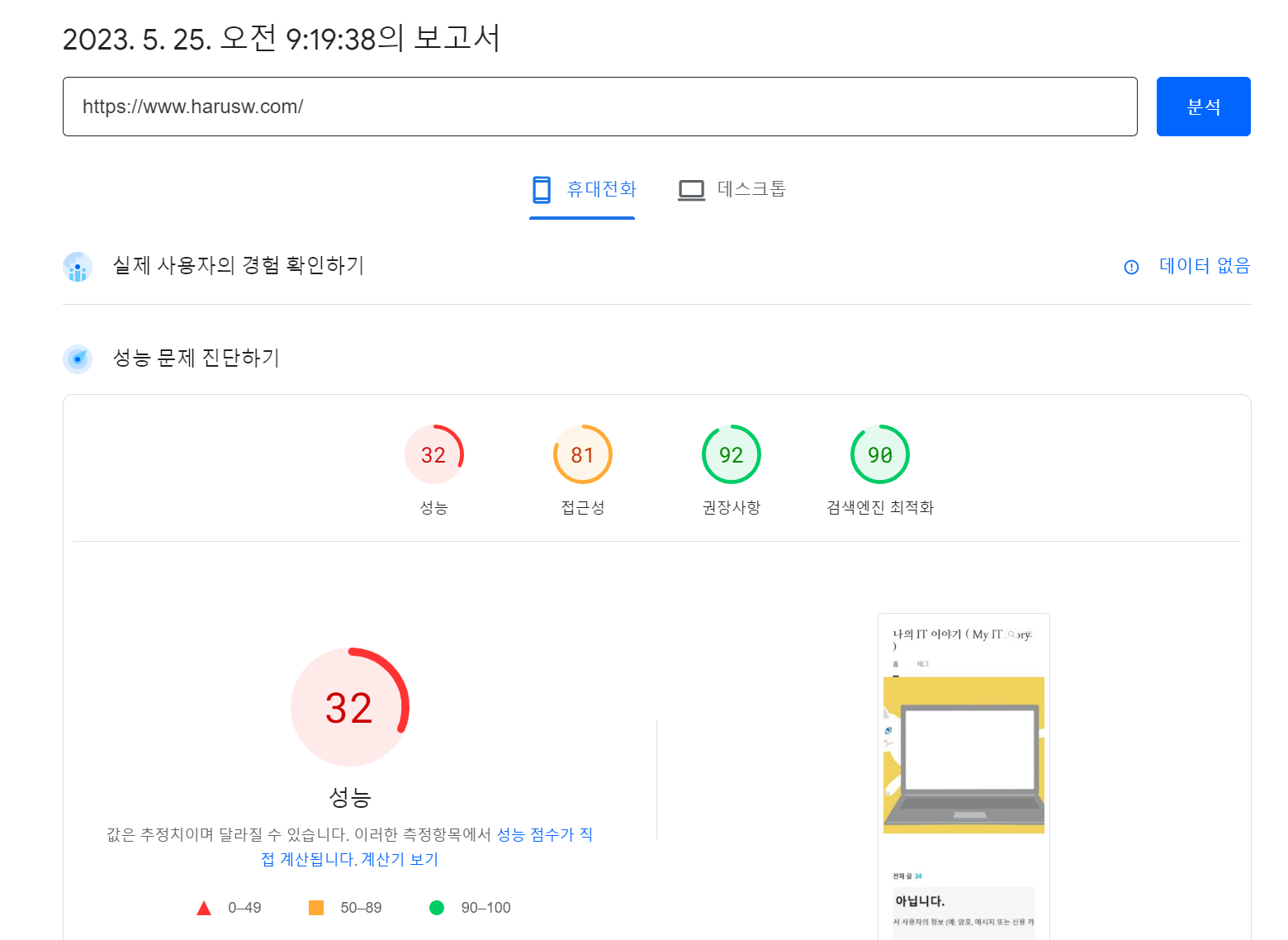
2. 검사하고자 하는 주소(URL)를 입력하고 "분석" 버튼을 클릭합니다.

3. 점검 결과를 확인 후 사이트를 보완하면 됩니다.
'IT Tools' 카테고리의 다른 글
| 차세대 이미지 형식(AVIF, WebP)에 대해서 알아보기 (0) | 2023.05.26 |
|---|---|
| 티스토리에서 사이드바에 링크 메뉴 추가하는 방법 (0) | 2023.05.25 |
| 티스토리 www 개인 도메인을 www 없는 도메인으로 연결 (0) | 2023.05.23 |
| Windows 10+Sonaqube 10.0 설치시 add-exports=java.base/jdk.internal.ref=ALL-UNNAMED 오류 해결법 (0) | 2023.05.19 |
| WAS와 Web Server에 대해서 알아 봅시다. (0) | 2023.05.18 |



