티스토리(Tistory) 블로그에서 링크는 다른 웹페이지로 이동할 수 있는 하이퍼링크를 의미합니다. 티스토리 블로그에서는 다음과 같은 방법으로 링크를 생성하고 사용할 수 있습니다:
- 글 내부에 링크 추가: 티스토리 글 편집기에서 특정 텍스트나 이미지를 선택하고 링크 버튼을 클릭하여 링크 주소(URL)를 입력할 수 있습니다. 이렇게 하면 해당 텍스트나 이미지를 클릭했을 때 링크가 열립니다.
- 메뉴/사이드바에 링크 추가: 티스토리 블로그의 관리자 설정에서 메뉴나 사이드바를 수정할 수 있는 옵션이 제공됩니다. 이곳에서 링크를 추가하여 다른 웹페이지로 연결할 수 있습니다.
- 위젯 사용: 티스토리 블로그에는 다양한 위젯이 제공됩니다. 이 위젯 중 일부는 링크를 추가하고 웹페이지로 연결할 수 있는 기능을 제공합니다. 예를 들면, "HTML 위젯"을 사용하여 직접 HTML 코드를 작성하고 링크를 추가할 수도 있습니다.
링크를 추가할 때는 대상 웹페이지의 주소(URL)를 정확히 입력해야 합니다. 일반적으로 링크를 클릭하면 새 창이 열리거나 현재 창이 대상 웹페이지로 이동합니다. 또한, 티스토리 블로그에서는 링크의 텍스트, 색상, 스타일 등을 수정할 수 있는 다양한 옵션을 제공합니다.
티스토리의 사이드바에 링크 메뉴를 추가하는 방법은 다음과 같습니다.
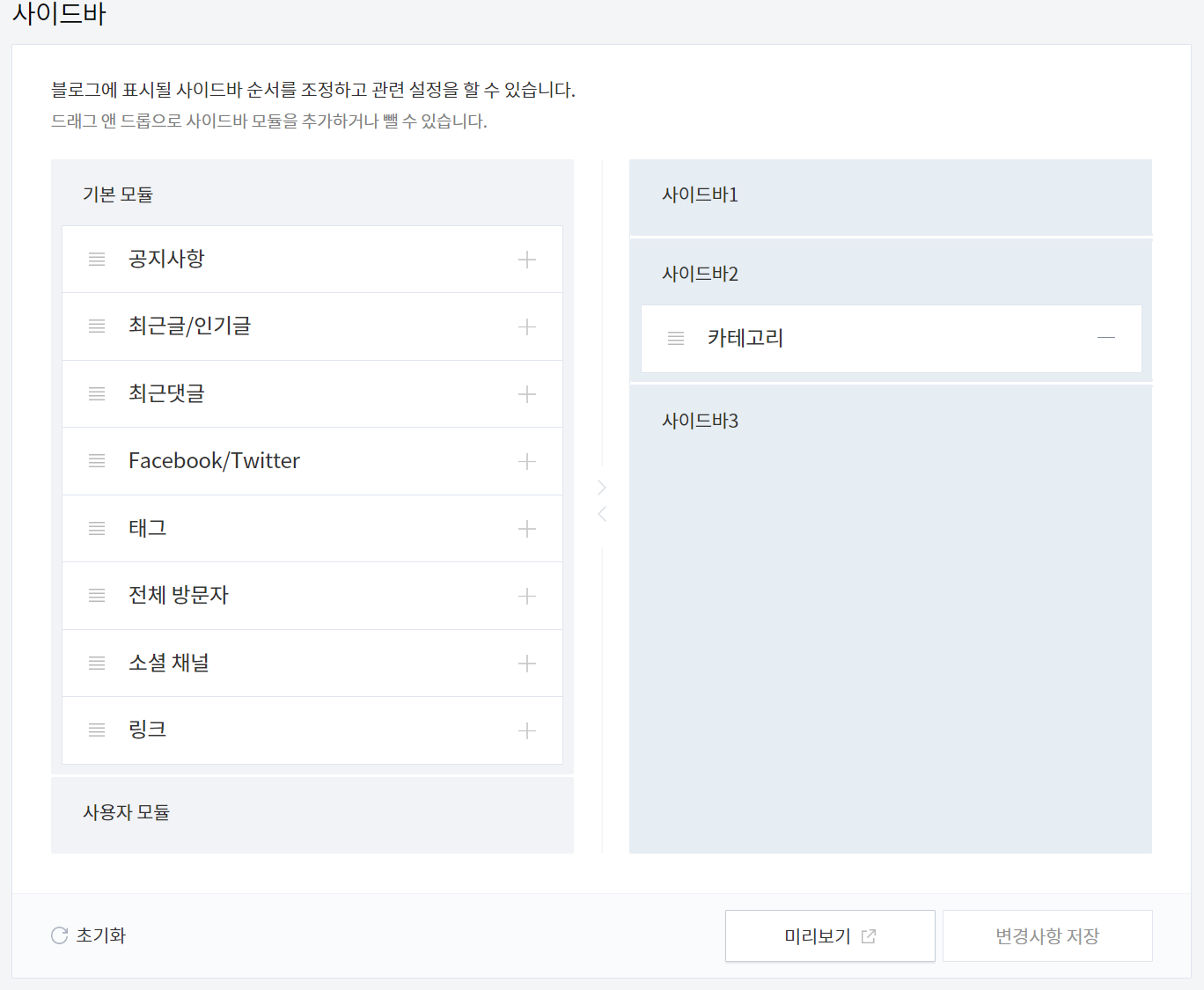
1. 블로그의 관리자 페이지에서 "꾸미기> 사이드바" 메뉴를 클릭합니다. "기본 모듈" 리스트에 "링크" 메뉴가 보이지 않으면 "꾸미기> 스킨편집" 메뉴를 클릭해서 "HTML 편집" 페이지로 들어가서 아래의 HTML 태그를 추가해 줍니다.
< "," 로 항목을 구분하는 태그 >
<s_sidebar_element>
<!-- 링크 -->
<div class="tags">
<h2>추천 링크</h2>
<div class="items">
<s_link_rep>
<a href="" target="_blank"></a>
</s_link_rep>
</div>
</div>
</s_sidebar_element>< 리스트로 항목을 구분하는 태그 >
<s_sidebar_element>
<!-- 링크 -->
<h2>추천 링크</h2>
<ul>
<s_link_rep>
<li> <a href="" target="_blank"></a></li>
</s_link_rep>
</ul>
</s_sidebar_element>
2. 그러면 사이브바에 "링크" 메뉴가 보입니다.

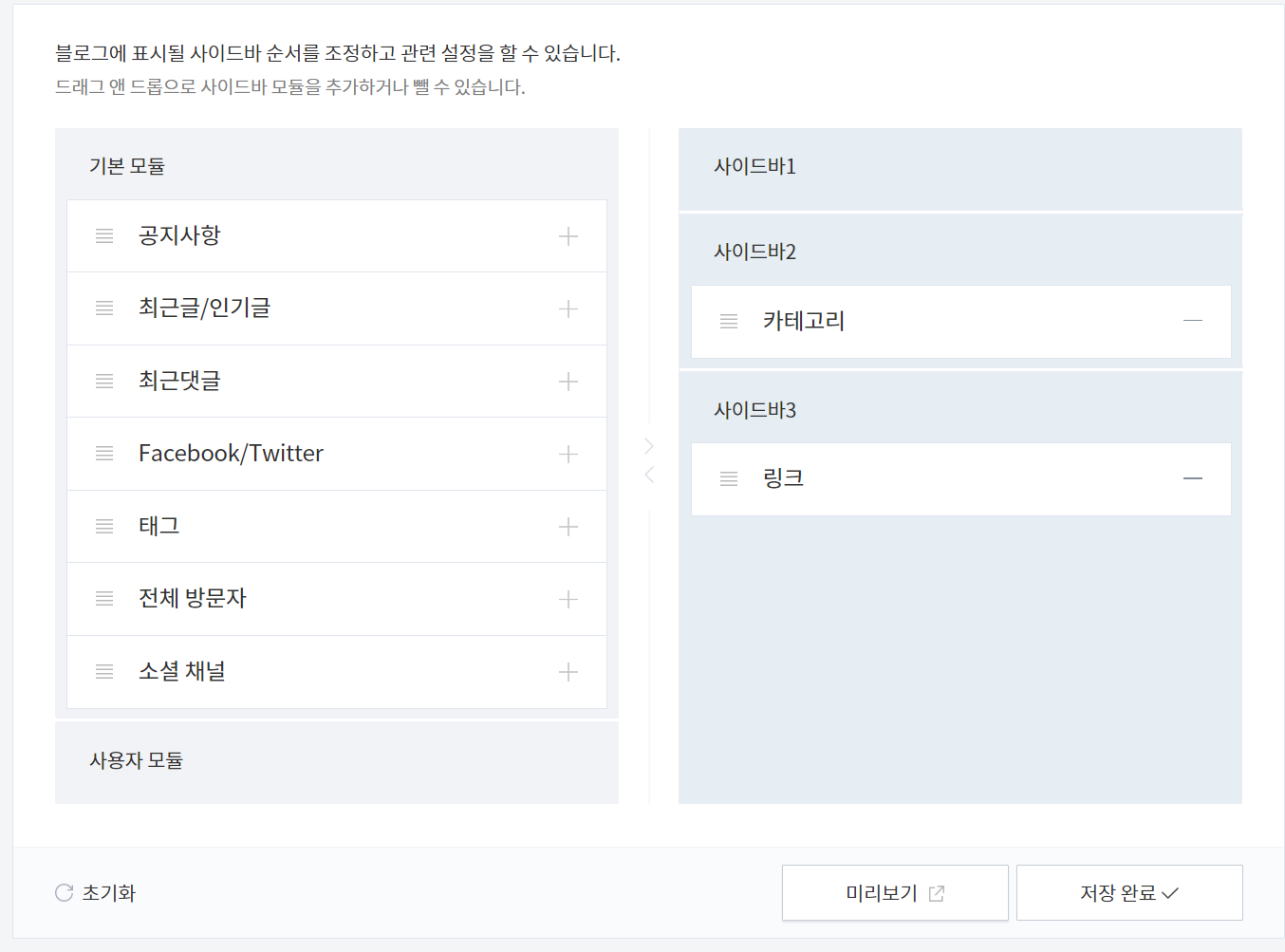
3. "링크" 메뉴에서 "+"을 클릭하여 "사이드바3"으로 이동 시킨 후, "변경사항 저장"을 클릭하여 내용을 적용합니다.

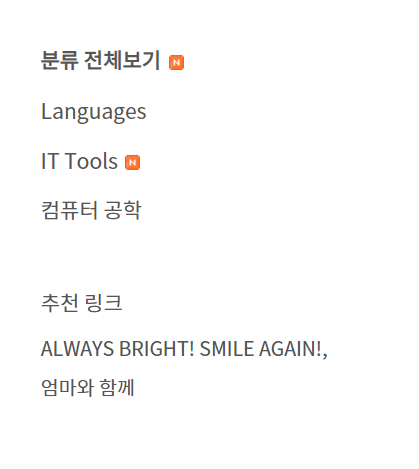
4. 블로그 메인으로 이동하면 아래와 같이 확인이 가능합니다.

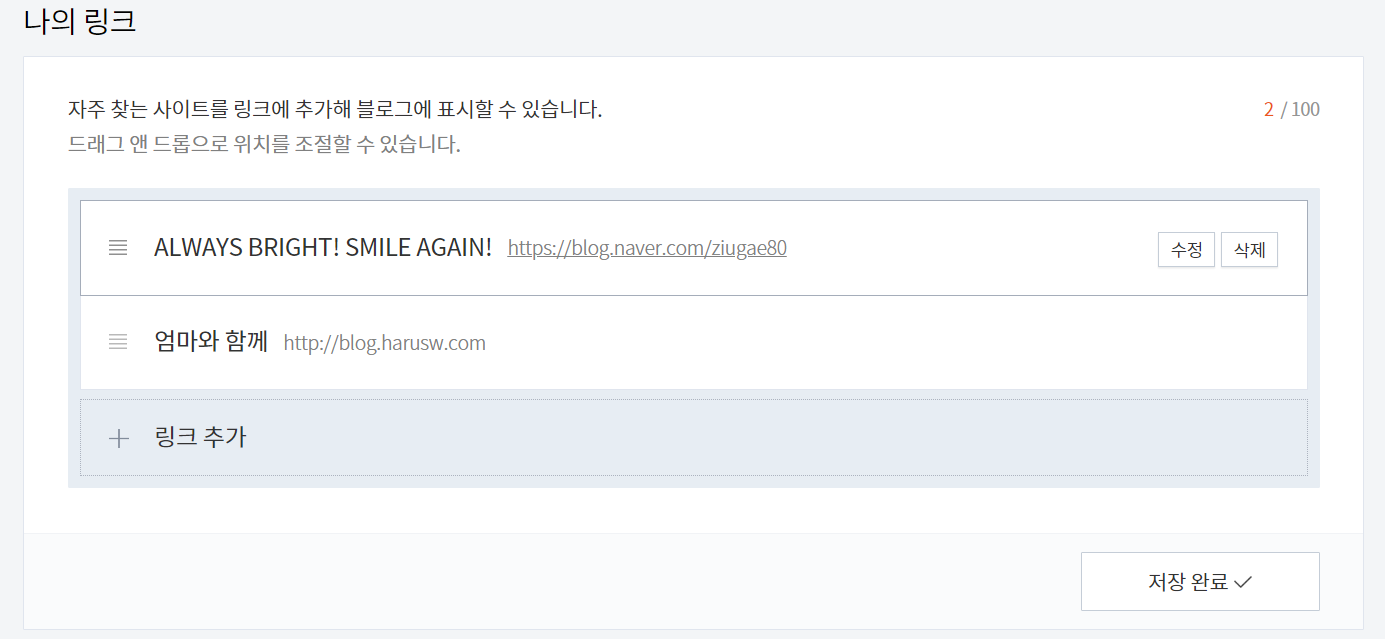
5. "추천링크"에 들어갈 데이터는 "링크> 나의링크" 페이지에서 추가할 수 있습니다.

'IT Tools' 카테고리의 다른 글
| Ubuntu에서 Python 개발환경 설치 및 설정 방법 (0) | 2023.05.31 |
|---|---|
| 차세대 이미지 형식(AVIF, WebP)에 대해서 알아보기 (0) | 2023.05.26 |
| google PageSpeed Insights를 통해서 사이트 점검(SEO, 성능 등) (0) | 2023.05.25 |
| 티스토리 www 개인 도메인을 www 없는 도메인으로 연결 (0) | 2023.05.23 |
| Windows 10+Sonaqube 10.0 설치시 add-exports=java.base/jdk.internal.ref=ALL-UNNAMED 오류 해결법 (0) | 2023.05.19 |



