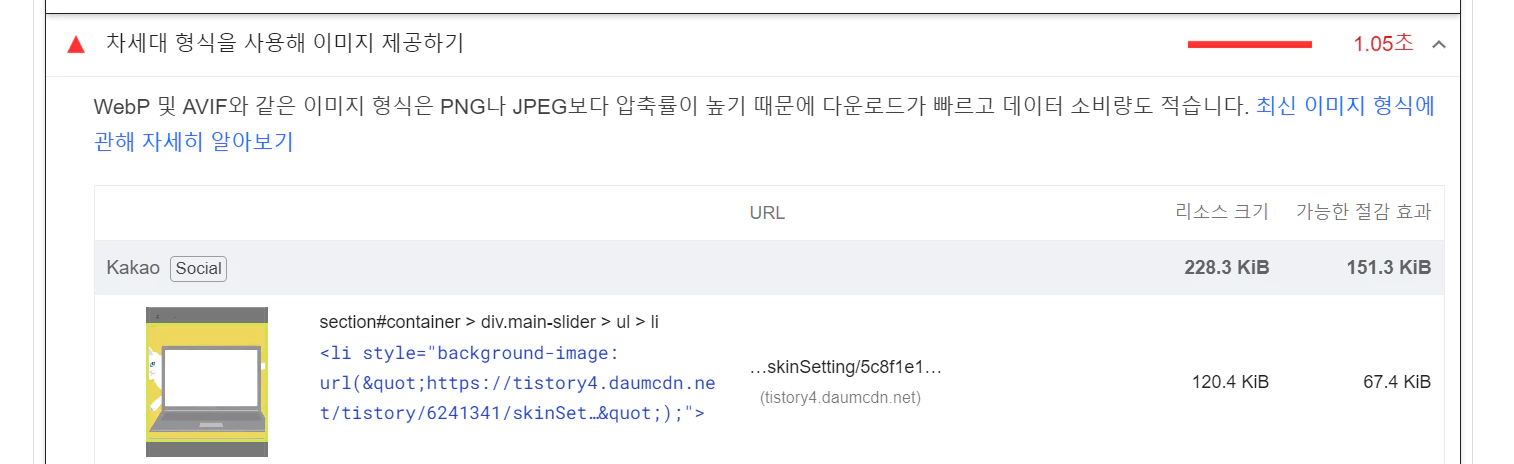
Google PageSpeed Insights를 사용하여 블로그에 대한 성능, 접근성 등의 점검을 해보았습니다. 그러던 중에 성능 부분에서 "차세대 형식을 사용해 이미지 제공하기" 항목에서 성능 문제가 있음을 발견하였습니다.

차세대 이미지 형식으로 WebP 또는 AVIF를 사용할 것을 권하였는데 이 형식이 무엇인지 궁금했고 평소에 사용하는 jpeg, gif, png를 어떻게 변환하는지도 궁금했습니다.
우선 WebP와 AVIF에 대해서 알아본 결과는 다음과 같습니다.
AVIF와 WebP은 모두 이미지 파일 형식으로, 웹에서 이미지를 효율적으로 압축하기 위해 개발된 형식입니다.
AVIF (AV1 Image Format)는 비디오 코덱인 AV1을 기반으로 한 최신 이미지 형식입니다. AVIF는 고화질 이미지를 제공하는 동시에 파일 크기를 줄이는 탁월한 압축 효율성을 갖고 있습니다. 이는 웹 페이지 로딩 속도를 향상하고 사용자 경험을 개선하는 데 도움이 됩니다. AVIF는 색상 표현, 투명도, 애니메이션 등 다양한 이미지 속성을 지원합니다. 그러나 모든 브라우저에서 AVIF를 완전히 지원하는 것은 아니며, 현재 최신 브라우저 버전에서 지원되는 경우가 많습니다.
WebP는 Google에서 개발한 이미지 형식으로, WebP 파일은 JPEG 또는 PNG 파일에 비해 더 작은 파일 크기를 갖고 있습니다. WebP는 손실 압축 및 무손실 압축 모두 지원하며, 감점 압축에도 뛰어난 성능을 보입니다. 또한, 투명도와 애니메이션을 지원하기도 합니다. WebP 형식은 모든 주요 브라우저에서 지원되지 않을 수 있으므로, 웹 개발자는 대체 이미지 형식을 제공하는 것이 좋습니다.
AVIF와 WebP는 둘 다 이미지 파일을 압축하여 웹에서 빠른 로딩 속도와 효율적인 사용을 가능하게 합니다. 그러나 지원되는 브라우저의 호환성을 고려하여 적절한 이미지 형식을 선택하는 것이 중요합니다.
2023년 5월 기준으로, AVIF 이미지 형식을 완전히 지원하는 주요 브라우저는 다음과 같습니다:
- Google Chrome (버전 85 이상)
- Mozilla Firefox (버전 86 이상)
- Microsoft Edge (버전 85 이상)
- Opera (버전 72 이상)
- Safari (iOS 14 이상 및 macOS Big Sur 이상)
이는 현재 가장 널리 사용되는 브라우저들 중 AVIF를 지원하는 범위입니다. 그러나 이 리스트는 브라우저의 업데이트나 새로운 버전 출시에 따라 변경될 수 있으므로, 최신 브라우저 버전에서 AVIF를 지원하는지 확인하는 것이 좋습니다.
2023년 5월 기준으로, WebP 이미지 형식을 지원하는 주요 브라우저는 다음과 같습니다:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Opera
- Safari (일부 지원)
대부분의 최신 브라우저에서 WebP 형식을 지원하고 있습니다. Google Chrome, Mozilla Firefox, Microsoft Edge, Opera는 WebP 이미지를 기본적으로 지원하며, 이들 브라우저의 대부분 버전에서 문제없이 사용할 수 있습니다.
Safari는 일부 버전에서 WebP를 지원하지만, 모든 버전에서 완전한 지원은 아닙니다. iOS 14부터는 Safari에서 WebP 형식을 지원하며, macOS Big Sur부터는 Safari 14에서 WebP 형식을 지원합니다. 이전 버전의 Safari에서는 WebP 이미지를 지원하지 않을 수 있습니다.
브라우저 지원은 업데이트와 새로운 버전 출시에 따라 변경될 수 있으므로, 개발할 웹 사이트의 대상 브라우저를 고려하여 WebP를 사용할지 여부를 결정하는 것이 좋습니다.
윈도 환경에서 평소 그림판 등을 사용하는데 이 프로그램에서는 WebP, AVIF 변환을 지원하지 않습니다. 그래서 WebP, AVIF 변환을 지원하는 설치형 프로그램과 웹형 프로그램을 찾아보았습니다.
WebP, AVIF 변환 프로그램으로 많이 있는 것을 발견하였지만 그중에서 아래와 같은 프로그램을 선정하고 사용하고 있습니다.
<설치형 프로그램: 꿀뷰>
https://kr.bandisoft.com/honeycam/webp/faq-free-webp-conversion-software/
무료로 사용할 수 있는 WebP 변환 프로그램이 있나요?
무료로 사용할 수 있는 WebP 변환 프로그램이 있나요? WebP 변환 무료 프로그램에는 어떤 것이 있나요? 윈도우를 사용 중이시라면 꿀뷰를 추천드립니다. 무료이면서 정말 빠르고 가벼우며 성능도
kr.bandisoft.com
<웹형 프로그램: convertio>
https://convertio.co/kr/jpg-webp/
JPG WEBP 변환 (온라인 무료) — Convertio
jpg 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co
<웹형 프로그램: google code.dev>
https://web.dev/codelab-serve-images-webp/
명령줄을 사용하여 WebP 이미지 만들기
이 코드랩에서는 WebP를 사용하여 최적화된 이미지를 제공하는 방법을 알아봅니다.
web.dev
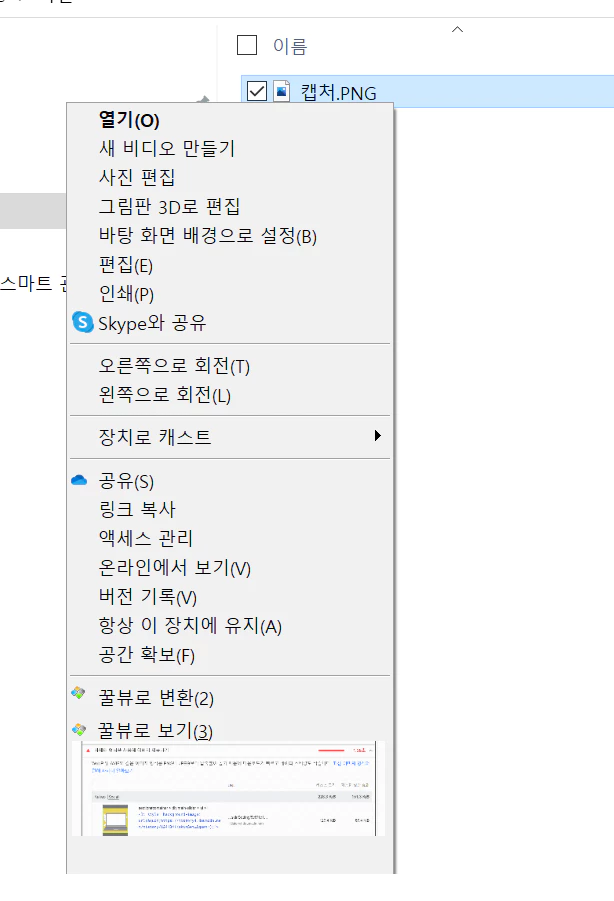
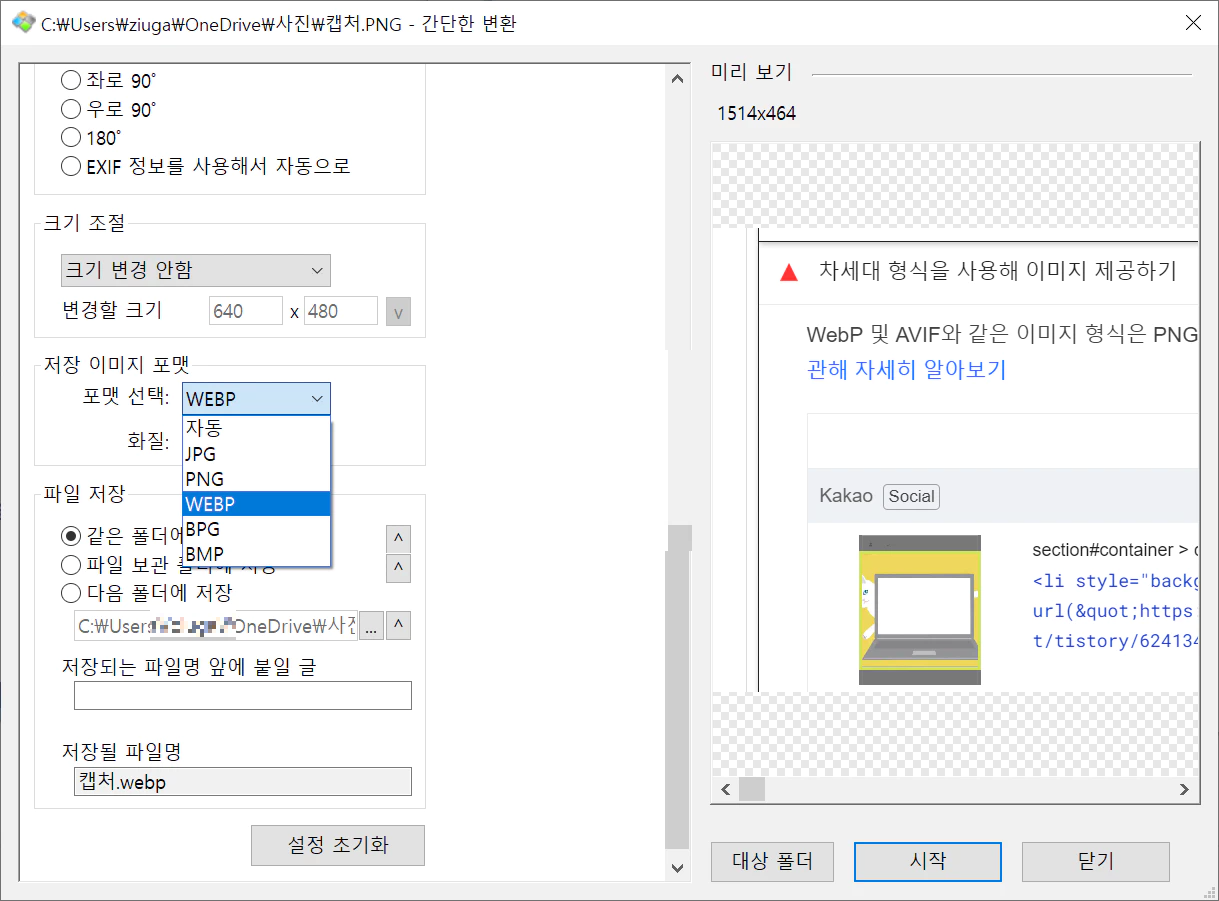
WebP, AVIF 변환 프로그램 중 설치형 프로그램인 꿀뷰를 사용하여 png 이미지를 webP로 변환하여 블로그에 이미지를 사입해 보도록 하겠습니다. 화질은 90%으로 조정하였습니다.


그 결과, 이미지 사이즈가 좀 줄어든 것을 확인하였고 화질은 큰 변화가 없는 것으로 판단됩니다.

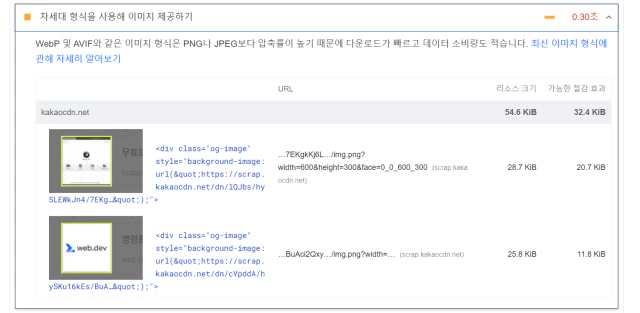
현재 보고 있는 페이지를 google PageSpeed Insights에서 점검해 보니 "차세대 형식을 사용해 이미지 제공하기" 항목에서 이 페이지에 포함된 이미지가 없는 것을 발견할 수 있었고 성능도 좋아진 것을 발견할 수 있었습니다.

'IT Tools' 카테고리의 다른 글
| Google 관리 콘솔 도구 상자에 대해서 알아보기 (0) | 2023.06.01 |
|---|---|
| Ubuntu에서 Python 개발환경 설치 및 설정 방법 (0) | 2023.05.31 |
| 티스토리에서 사이드바에 링크 메뉴 추가하는 방법 (0) | 2023.05.25 |
| google PageSpeed Insights를 통해서 사이트 점검(SEO, 성능 등) (0) | 2023.05.25 |
| 티스토리 www 개인 도메인을 www 없는 도메인으로 연결 (0) | 2023.05.23 |



