GTmetrix는 웹 사이트의 성능을 분석하고 최적화하기 위한 온라인 도구입니다. 이 도구는 웹 페이지의 로딩 속도를 측정하고, 웹 페이지의 구성 요소와 관련된 성능 문제를 식별하는 데 도움을 줍니다.
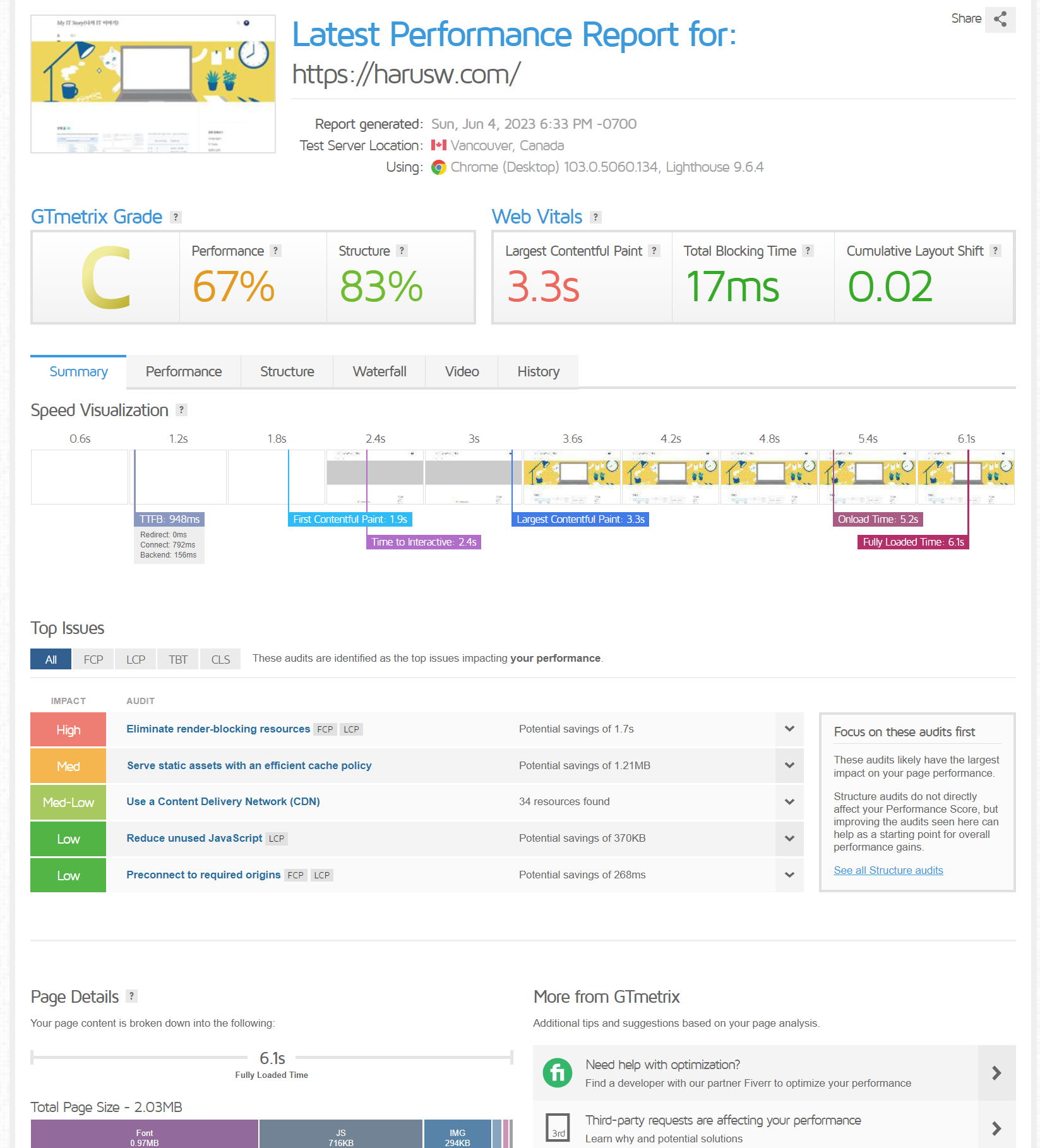
GTmetrix는 웹 페이지의 로딩 시간과 성능에 영향을 미치는 다양한 요소를 분석합니다. 이 도구는 웹 페이지의 로딩 시간, 페이지 크기, 요청 수, 렌더링 시작 시간 등과 같은 성능 지표를 제공합니다. 또한, CSS, JavaScript, 이미지 및 기타 파일과 같은 웹 페이지의 구성 요소에 대한 성능 문제를 식별할 수 있습니다.
GTmetrix는 페이지 속도 점수와 YSlow 점수라는 두 가지 주요 성능 평가 체계를 사용합니다. 페이지 속도 점수는 페이지 로딩 시간에 기반하여 평가되며, YSlow 점수는 웹 페이지의 구성 요소와 관련된 다양한 최적화 규칙을 적용하여 평가됩니다.
YSlow는 웹 페이지의 다양한 성능 측면을 평가하기 위해 다음과 같은 규칙과 지침을 적용합니다:
- 콘텐츠 요청 최소화: 웹 페이지가 서버로부터 받아야 하는 파일의 수를 최소화합니다. 이를 위해 CSS와 JavaScript 파일의 통합 및 압축, 이미지 스프라이트 기법 등을 사용할 수 있습니다.
- 캐시 활용: 브라우저 캐싱을 통해 웹 페이지의 반복적인 로딩 시간을 단축합니다. 정적 파일(이미지, CSS, JavaScript 등)에 적절한 캐싱 정책을 설정하여 브라우저에서 콘텐츠를 캐시 할 수 있도록 합니다.
- 요청 최적화: 웹 페이지의 요청 수를 최적화합니다. 이를 위해 CSS, JavaScript 파일의 크기를 줄이고, 리소스를 압축하여 전송 크기를 최소화합니다.
- 콘텐츠 압축: 웹 페이지의 전송 크기를 줄이기 위해 압축 기술을 사용합니다. 서버에서 지원하는 압축 메커니즘(GZIP 등)을 사용하여 HTML, CSS, JavaScript 파일 등을 압축하여 전송합니다.
- 이미지 최적화: 이미지의 크기를 줄이고 압축하여 로딩 속도를 개선합니다. 적절한 이미지 포맷 선택, 이미지 크기 조정 및 압축 기술을 사용하여 최적화를 수행합니다.
- JavaScript 및 CSS 최적화: JavaScript와 CSS 파일을 최적화하여 로딩 및 해석 시간을 단축합니다. 파일의 크기를 줄이고, 불필요한 코드를 제거하고, 적절한 배치 및 호출 방식을 사용하여 최적화를 수행합니다.
- 콘텐츠 요청 순서 최적화: 웹 페이지의 구성 요소를 적절한 순서로 로드하여 페이지 로딩 시간을 개선합니다.
GTmetrix를 사용하면 웹 페이지의 성능 문제를 식별하고, 이를 개선하기 위한 조치를 취할 수 있습니다. 예를 들어, 이미지의 최적화, CSS 및 JavaScript 파일의 압축, 브라우저 캐싱 설정 등과 같은 최적화 기술을 적용하여 웹 페이지의 로딩 속도를 개선할 수 있습니다.
또한 GTmetrix는 실시간 모니터링과 알림 기능도 제공합니다. 이를 통해 웹 사이트의 성능 변화를 추적하고, 성능 문제가 발생할 경우에 대비하여 조치를 취할 수 있습니다.
요약하자면, GTmetrix는 웹 사이트의 성능 분석 및 최적화를 위한 도구로, 웹 페이지의 로딩 시간과 구성 요소에 대한 성능 문제를 식별하여 개선하는 데 도움을 주는 유용한 서비스입니다.

GTmetrix을 사용하는 방법은 매우 간단합니다.
"Enter URL to Analyze..." 란에 테스트할 URL을 입력하고 "Test your site" 버튼을 클릭하면 결과를 확인할 수 있습니다.

'IT Tools' 카테고리의 다른 글
| Windows IntelliJ에서 npm, vue-cli 설치 방법 (0) | 2023.06.16 |
|---|---|
| MS Word에서 안 쓰는 스타일 제거하는 방법 (0) | 2023.06.08 |
| SSL Server Test를 무료로 할 수 있는 사이트 및 방법 (0) | 2023.06.01 |
| Google 관리 콘솔 도구 상자에 대해서 알아보기 (0) | 2023.06.01 |
| Ubuntu에서 Python 개발환경 설치 및 설정 방법 (0) | 2023.05.31 |



